ディスプレイを構成する1つ1つの画素について属性を持たせることにより,それを画像として表現する.
画素(pixel)
ラスタスキャンディスプレイ上に表現される画像情報の最小単位であり,画像の解像度を左右する.VGAディスプレイ:640 * 480pixel (=307200 pixel)
XGAディスプレイ:1024*768 pixel(=786432 pixel)ef. ビデオカメラ等の有効画素数
ラスタグラフィックスの基本的な考え方(白黒2値化)
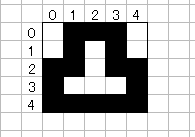
2値化によるグラフィックス 例:ビットマップフォント例えば以下のような格子を定義する.

これを2値情報(0か1か)としてデジタル化(符号化)すれば,
01110
01010
11011
10001
11111
となり,つまり5*5ビット=25ビット(bit)のデータとして表現される.
演習:ラスタによるグラフィックスの理論を知るために下記の演習を行う.
MicrosoftExcelを起動し,ワークシートに上記のデータを入力する.
1つのセルに0か1を入力すること.
次にワークシート全体を選択し,まずセルの形状が正方形に近くなるように
設定する.
さらに書式>>条件付き書式を選択し,1だったら,黒に塗るという選択をする.
これにより,1,0の入力に応じて画像ができることがわかる.
終わったら,条件式を追加して複数の色に対応できるようにしてみること.
コンピュータ上でのカラー表現
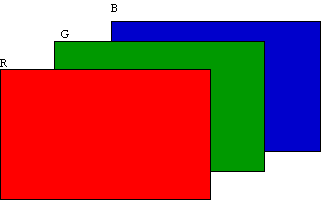
コンピュータ上でのカラー表現は,光の3原色(赤(R),緑(G),青(B))を合成して得られる.8色カラー表現
1 pixel に対して,R に1 bit(0か1),Gに1 bit(0か1),Bに1 bit(0か1)を与える.RGB : 000 (2進数) = 0 (10進数) 黒
RGB : 001 (2進数) = 1 (10進数) 青
RGB : 010 (2進数) = 2 (10進数) 緑
RGB : 011 (2進数) = 3 (10進数) シアン
RGB : 100 (2進数) = 4 (10進数) 赤
RGB : 101 (2進数) = 5 (10進数) マジェンタ
RGB : 110 (2進数) = 6 (10進数) 黄
RGB : 111 (2進数) = 7 (10進数) 白となる.
必要となるデータ量は,3 bit/pixel であるから,
VGA : 640 * 480 * 3 =921600 bit = 115200 byte
XGA : 1024 * 768 * 3 = 2359296 bit = 294912 byte
となる.
16色表現(グレースケールあるいはカラー表現)
1 pixel に対して 4 bit のデータを与えるとする.
2 ^ 4 = 16 (10進数)
したがって0から15に対応する色を決定すれば,
16 色の表現が可能となる.
>>コンピュータ上にLook Up Table (LUT;カラーパレット) を定義する.640*480pixelのディスプレイ(VGA)で2値化表現する場合のデータ量は,
640 * 480 * 4 (bit) = 1228800 bit = 153600 byte となる.
256色表現(グレースケールあるいはカラー表現)
1 pixel に対して1 byte(8 bit) のデータを与えるとする.
1byte = 8 bit なので,2^8 = 256 (10進数)
したがって0から255に対応する色を決定すれば,
255 色の表現が可能となる.
>>コンピュータ上にLook Up Table (LUT;カラーパレット) を定義する.
そのデータ量は,
VGA: 640 * 480 * 1 byte = 307200 byte
XGA: 1024 * 768 * 1 byte = 786432 byte
1677万色のフルカラー表現
1pixelに対し,R,G,B それぞれに対して1 byte (0-255の256段階)に分離したとすれば,1pixelの表現に対し,3byte(24bit)が必要となる.表現可能な色数は,
Rの色数* Gの色数 * Bの色数 256 * 256 * 256 = 16777216
したがって,1677万色の表現が可能となる.そのデータ量は,
VGA: 640 * 480 * 3 byte = 921600 byte
XGA: 1024 * 768 * 3 byte = 2359296 byte
となる.
その他,一般的に用いられている階調数として,4096色,32768色,65536色,262144色などがある.
注)上述のデータ量は,グラフィックスボードにおいて必要となるメモリ(VRAM)の量となる.
問題:
ノートパソコンに一般的に用いられている800×600の解像度において,1677万色フルカラー表現する場合のデータ量を求めなさい.
アナログ画像のデジタル化
デジタルデータの特徴
1.コンピュータ上での処理が可能である.(加工,再利用等が容易)
2.データの劣化が少ない.
(ノイズに強い,コピーしても劣化しない)
3.データ圧縮,暗号化が可能
デジタル化の問題
無段階に表現されるアナログ画像に対して,デジタル化による画像の劣化は否めない.デジタル化によって処理可能な情報量はコンピュータ性能に制約される.現状の技術レベルからすれば,その情報量が膨大なものとなり,実質的にデジタル画像の分解能はアナログ画像より低い場合が多い.
ただし画像による情報の伝達という本来の目的において,実際にそこまで精細な情報が本当に必要であるのかを考えてみれば,デジタル化された画像で十分に対応できるケースがほとんどである.
画像のデジタル化(A/D変換)
標本化(サンプリング),量子化,符号化の過程を経てデジタル化が行なわれる.
ラスタグラフィックスの応用技術
リモートセンシング技術(ランドサット,ひまわり画像)演習:Adobe Photoshopの基本的な使い方について(デモ)